How To Animate In Clip Studio Paint Pro Anime Studio
✨The Basics of Animating in CSP✨
11,073 views
Introduction
Hello, hullo, Kantella here!
In this tutorial I will testify you how I animated this sparkling portrait of my OC Celeste; the cute niggling angel who is actually a dragon as an example for this guide.

From setting up your timeline, preparing your layers, adding keyframes, and tweening!
(Click on the Alphabetize if you desire to skip directly to the section you desire to read.)
Allow's get to learning and make your drawings come to life!
The Timeline
There are ii ways to enable the timeline.
The outset way is done when creating a new canvas:
File (on the top left of CSP) -> Select New
Chose the video thumbnail where the red arrow is pointing at in the "Employ of piece of work" section.
Accommodate the settings to your liking. If you're making an animation for a video, you tin pick the settings for HD to 4K video sizes.
The settings for my drawing in this guide are:
Size: 4000px 10 4000px
Resolution: 350
Frame rate: 12 frames per second
These are my usual presets for doing simple animations for portraits.
After clicking OK, your timeline will bear witness up in the bottom of your workspace.
If you don't see it, it is fairly simple to open your timeline.
Just click the little arrow to expand it in the bottom left corner of the screen.
(If it's too hard to see, you lot can click on the epitome to expand it.)
Later on expanding your timeline, this is what should exist on the lesser of your workspace. ↓
At present we have learned 1 way to open our timeline, the other manner is for people who have already finished a cartoon and accept then decided they want to animate their drawings.
Maybe your workspace looks something like to this afterward you've finished a drawing of your grapheme and have layers with body parts separated.
In that location are other means to open up your timeline without using the arrows at the lesser to aggrandize it.
Just go to "Window" on the top menu bar. -> Select "Timeline"
Or just hitting "X" is also the shortcut key to open your timeline (unless you changed your shortcut keys).
When the timeline is expanded, it may look a bit different than how I showed you earlier, but don't worry.
Only click on "New timeline" where the red pointer is pointing at.
This window will pop up after creating your new timeline.
Just chose your preferred settings, and click OK.
These are the settings I used for the portrait in this guide. ↓
And at present your workspace might look similar to something similar this ↓
With your cartoon, layers, and an empty timeline all in view, you can hide the thumbnails in your timeline by right clicking on the layers on the left.
Now that we have our timeline prepare, let'south move on to our side by side pace. ↓
Animating Blinking Optics
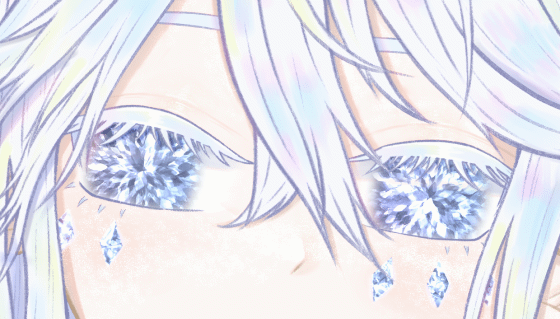
Before animating the eyes of your character, nosotros need to prepare the frames for the motion of your character's optics blinking and then you'll be able to animate something similar this. ↓

Here are the iii frames (also three separate layers) I prepared for this animation, y'all tin apply more three for a slower blinking motion.
Since all these eyes were drawn using multiple layers, I put them in three separate folders - first with the corresponding names: Closed, One-half Open, and Open.
Side by side correct click on the folder -> select "Merge selected layers"
Now that all three frames are turned into three layers, nosotros volition move on to the discussion of the timeline to add our animation.
First click on the icon with a plus at the top of your timeline to add a new blitheness folder.
Call up to rename the binder to make information technology easier to notice afterward, I named mine "Eyes Motion".
Side by side, put the three frames (or more if yous made more) of your heart blitheness within this new animation folder. Since I wanted the hair of the character to be above the optics, my animation folder for the eyes are placed underneath the hair layer.
The animation folder will also testify y'all the number of frames that are inside later on the name, here y'all tin can see mine has three.
At present, to add your frames into your timeline, select the animation binder, non the layers inside, just the actual folder itself.
Click on frame 1 to insert the version of the eyes y'all want for the showtime of your blitheness. Now right click with your mouse -> a window will pop up request you to select a frame to insert, here I chose "Eyes open".
So I prepare around 2 seconds in for the blitheness to make my character brainstorm blinking its eyes. I right click and then select "Eyes Half Open". And so, go to the next frame and correct click to select "Optics Closed".
Now press play and run across how your character looks with the blinking blitheness.
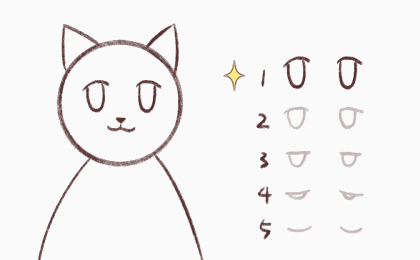
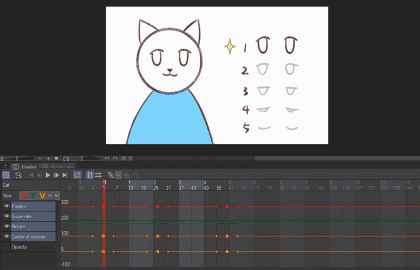
A blinking bike will look something like this:
Eyes open -> Eyes half open -> Eyes closed -> Eyes half open -> Eyes open
When the eyes are airtight, the eyelash curve usually will be in the opposite direction than when the eyes are open, unless your graphic symbol is smiling while their eyes are closed.
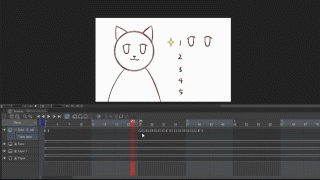
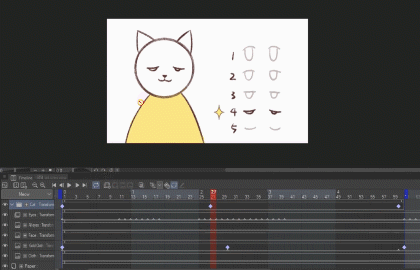
Here I made a simplified version then you lot can run across which frame is playing past following the lilliputian sparkle next to the version of the eyes.

Sometimes, you lot can as well brand your grapheme do double blinks and so they look fifty-fifty more natural.
To work faster, y'all can hold left click and drag to select multiple frames -> allow go -> hold down ALT key -> click and hold then elevate to copy frames to a new location on the timeline

Now that you lot have learned how to add frames into your timeline, you tin use what yous merely learned and utilize it to many more dissimilar fun animations and do more than than just eyes blinking!
For example, yous can arroyo things similar the traditional flip book only do them digitally!
You can even sync rima oris movements to an imported audio with this method. ( ´ ▽ ` )ノ
Using Keyframes and Tweening
Tweening is a give-and-take short for "Inbetweening". The process of what happens in between two keyframes which are the ones at the start and end of a smooth transition.
- Opacity -
We'll starting time with tweening something unproblematic, changing the opacity of a layer in your animation.

My character is wearing a shawl in this drawing, and I animated it to modify colors.
I named the layer for the shawl "Textile" -> copied it, next have the different color (golden) version correct above and clipped to the original one ↓
After you selected the layer of the new colour version of your clothes, click on this push where the blood-red arrow is pointing to enable keyframes. ↓
After enabling keyframes, select the frames you want to add keyframes to, and click on the diamond shaped icon where the red arrow is pointing to add them.
To make a simple transition - Add together one on the 1st frame - eye of the timeline - terminal frame
Now that you have three keyframes on your timeline, click on the 1st one and changed the opacity of your layer to 0%.
And so change the opacity back to 100% for the middle one.
Next, alter the opacity dorsum to 0% for the last keyframe.
At present printing play and check your animation. Always double check.
Your character should have a magic shawl/dress that changes colors now.
This is also how I blithe the sparkles in my drawing. I take different layers of sparkles that have turns shining in the animation.
This is what information technology looks like on my timeline ↓
This is also how I added the glowing effect behind my character, irresolute the darkness of the background and even the oral cavity blitheness. ↓

- Scale + Movement -
At present that y'all understand how to use keyframes, let'south do more fun stuff with it!
There are a few things yous tin practice when keyframes are enabled such as:
Changing opacity, adjusting scale, motility positions, and rotate.
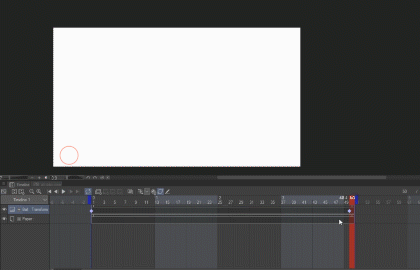
Hither I bear witness the procedure of how I animated a trivial ball moving further and getting bigger. ↓
(Concord CTRL for the transformation manner to show when keyframes are enabled.)

Tweening Folders with Animations Happening Within
Maybe y'all want to brand y'all character float, but somehow even subsequently you selected the folder of your already animated character, when you endeavor to motility you character around, the program went and select one of the layers inside your folder. Σ(゚д゚lll)
Here I have all my layers in a folder(regular non animation folder) named "Cat", merely when I tried to motion the folder around with keyframes enabled, it is very easy to accidently select a layer within the binder.

How do nosotros solve this?
We can avoid this accident by clicking on the "Graph Editor" after you selected the folder to safely add tweening animations to your grapheme ↓
With the Graph Editor open, you'll accept something similar this. ↓
(The pocket-sized diamonds are keyframes just in different colors.)
You lot can click on the arrows next to "View" and select the transitions you want to focus on tweening.
Here'due south an example of me using the Graph Editor to animate this cat to move around the canvas. ↓

Exporting
Now that you're done making your animation, the last pace will be exporting information technology to your desired format.
Go to "Files" on the meridian left of CSP -> Export animation
There are different choices here, I often similar to go with export every bit GIF or Film.
Since near social media platforms volition actually loop videos automatically, I like to upload my animated drawings as a video instead of a GIF to have higher resolution.
After selecting export every bit animated GIF, the programme volition inquire the location to export your GIF. Then this window will show up. ↓
Tweek information technology to your desired settings and hit OK!
Your animated GIF is at present completed.
When exporting as a moving-picture show file, the process is similar. The plan will ask you where to save your movie file, and so this window will popular up. ↓
I hope this guide has been helpful to you, I also upload time-lapse videos of my drawing process to my Youtube channel, Facebook, and Instagram if you're interested in watching my process (link in contour).
Now go take fun animating your drawings! ☆*:.。. o(≧▽≦)o .。.:*☆
I wish yous all a wonderful and super happy day every unmarried twenty-four hour period! ♡´・ᴗ・`♡

Users who liked this mail service
Source: https://tips.clip-studio.com/en-us/articles/4934
Posted by: calderaconere.blogspot.com

0 Response to "How To Animate In Clip Studio Paint Pro Anime Studio"
Post a Comment